Method 1. Simply Highlight it
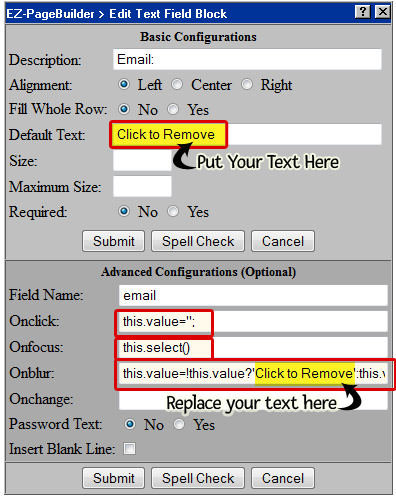
The most simple (and arguably the best) thing to do is simply highlight the text when they come into the field. This makes it easy for the user to type over the text currently present without deleting it. To do this simply addthis.select() to the Onfocus field.
Put this code in Onfocus: this.select()
Method 2. Remove When Clicked, Replace when Unclicked
To automatically make the text go away when you click the field, and then come back when you leave the field, add the following code...

Here's the code, just copy and paste... Onclick: this.value='';
Onfocus:
this.select()
Onblur:
this.value=!this.value?'Enter Email To Get Updates':this.value;
There is one down side to this method. If the user tries to go back and edit the field more then once, it will clear the data they just typed.
Method 3 - Remove Text The First Time
If you think the user is likely to go back and edit the field (like an address field for example) consider using this code. It only removes the text the first time (so it will never remove what the customer typed). Onfocus: if(!this._haschanged){this.value=''};this._haschanged=true;
|