Note: For more information visit http://business.pinterest.com/pin-it-button/
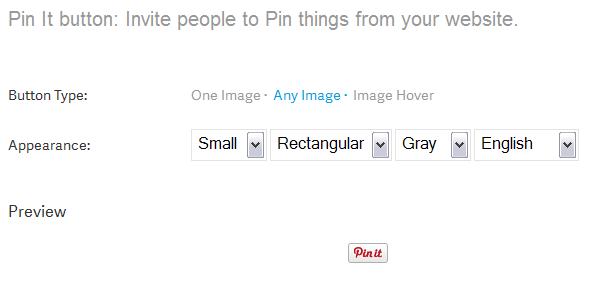
There are three types of Pin It buttons you can have
on your website. A single image, all images, and hover over an image. You can
access the Pinterest page about these three pins: http://business.pinterest.com/widget-builder/
- do_pin_it_button
Single Image Pin It Button
- On the Pinterest Pin It page (link above) you can edit the appearance and preview the button.

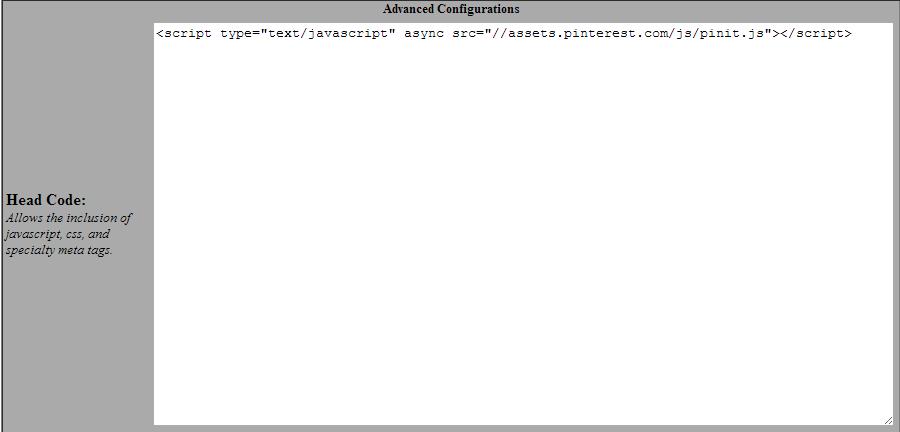
- Copy & paste the <script> tag into the head code in EZ-NetTools.


<script type="text/javascript"
async src="//assets.pinterest.com/js/pinit.js"></script>
- Copy & paste the link where you want it to show in your website.
<a
href="//www.pinterest.com/pin/create/button/"
data-pin-do="buttonBookmark" ><img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png"
/></a>
Image Hover Pin It Button