Training 2: Intro to CSS
CSS (Cascading Style Sheets) is the code that styles websites. HTML is pretty plain without any styling. If you removed the CSS from any major website you're left with the bare-basic text and images.
On many major websites, CSS controls everything from the fonts and colors, to the positioning of the elements on the page.
Do you have to use CSS to style things? No, but using CSS to style your pages will improve your ability to make professional webpages. CSS makes website more consistent and efficient.
Change the way things LookH1 tags are used for the main header on a page. By default h1 tags just make the text a little bigger My Amazing Title But with CSS code we can make the title look any way we want... My Amazing TitleTo style an h1 tag you can use the following code: h1 { color:red; }You can change the color, and font size with the following code:
h1 {
color:#d11;
font-size:56pt;
}
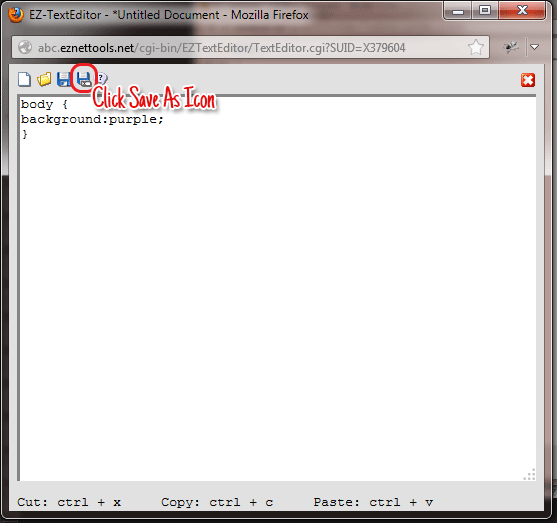
Adding a StylesheetTo add a stylesheet to a page in EZ-NetTools do the following: First, make a stylesheet by opening EZ-TextEditor. Write a little bit of code like body { background:purple; } and then click the Save As icon

Save the file as style.css
Now, go into EZ-PageBuilder, open a page, then Click File >Page Options
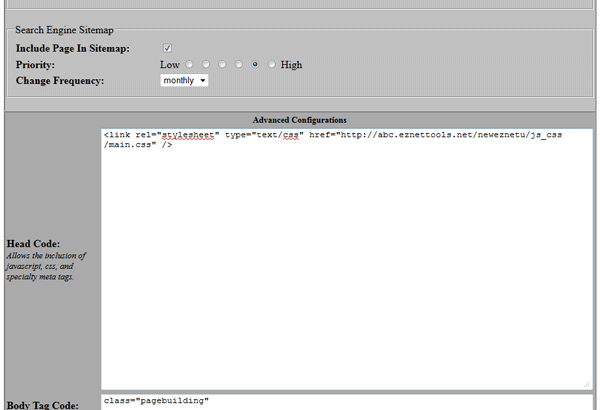
Paste the following code into the Head Code: But change the href to where your stylesheet is located.
<link href="http://eznetu.com/js_css/style.css" type="text/css" rel="stylesheet"/>

Did your background turn purple? If so, then it worked! If not, you did something wrong. Make sure that the url in your href is correct.
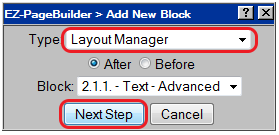
Adding Classes to PagebuiderAdd a Layout Manager to your page. To do this, click the  and select Layout Manager. and select Layout Manager.

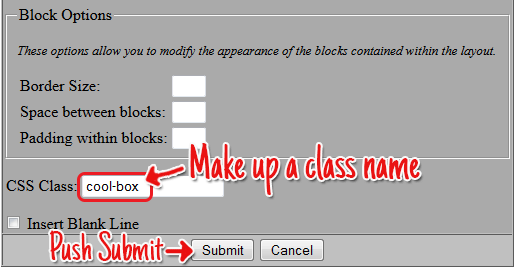
Scroll to the bottom and give it a class name.

You now have a layout manager with a class on it. You can now style it any way you want.
For example:
.cool-box {
background:yellow;
border:solid 2px orange;
padding:15px;
border-radius:10px;
}
Will do this...
|