Quick Guide
Paste this into the Head Code: <link href="http://vjs.zencdn.net/c/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/c/video.js"></script>
Paste this into an HTML block on your page: <video class="video-js vjs-default-skin" controls preload="auto" width="640" height="420" poster="" data-setup="{}">
<source src="test2.mp4" type='video/mp4'>
</video>
Change src="test2.mp4" to the name of your Video file.
In-Depth Tutorial
At EZ-NetTools, we want to make adding HTML5 video to your website easy as possible. So we will be using video.js, so that everyone will be able to see your video with minimal hassle on your part.
Prepare Your VideoYour video file should be an MP4 file (for example: MyVacation.mp4). If your video is already a .mp4 move on to the next step.
If you don't already have software that converts videos to MP4 format, go to mirovideoconverter.com and download the Miro Video Converter. (They have instructions on their site to help you convert your file). Upload Your VideoOnce you have your MP4 video, you need to upload it to EZ-NetTools. EZ-FileManager has a 15 Megabyte limit, so if you have anything larger you'll need to download EZ-Upload. However if possible, try to keep it under 15 Megabytes, as this will keep download times shorter for your visitors.
Embed The Video On Your Webpage (step-by-step)
1. Open EZ-PageBuilder and open the webpage where you want to place your video.
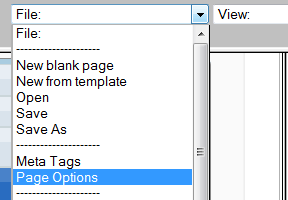
2. Click File >Page Options

3. Copy this code and Paste it into the box labeled Head Code: Then press Submit
<link href="http://vjs.zencdn.net/c/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/c/video.js"></script>
4. Create an HTML block. Copy and Paste the following code into the HTML.
<video class="video-js vjs-default-skin" controls preload="auto" width="640" height="420" poster="" data-setup="{}">
<source src="test2.mp4" type='video/mp4'>
</video>
5. Change "test2.mp4" to the name of your file (example: MyVacation.mp4). 6. If desired, resize the video by changing the width and height attributes. Example:
<video class="video-js vjs-default-skin" controls preload="auto" width="600" height="360" poster="" data-setup="{}">
<source src="MyVacation.mp4" type='video/mp4'>
</video>
7. Click Submit.
8. Save the Page.
That's it. You now have a video on your website! Modern browsers that play mp4 files natively, will use the HTML5 Video. All others will use the fallback flash player provided by the video.js.
FAQ
I have a black box with a play button, but when I push it, nothing happens...
It is likely that the file isn't linked properly. Check the spelling of your file name. For example, if your file name is "MyVacation.mp4" make sure you spell it like that exactly, including any capital letters.
If you put the video in a sub-directory, be sure to include that in the path. For example, if you put the video in a sub-folder called "videos" then your source should look like this. <source src="videos/MyVacation.mp4" type='video/mp4'>
If you have trouble, give us a call at 800-627-4780.
|